About
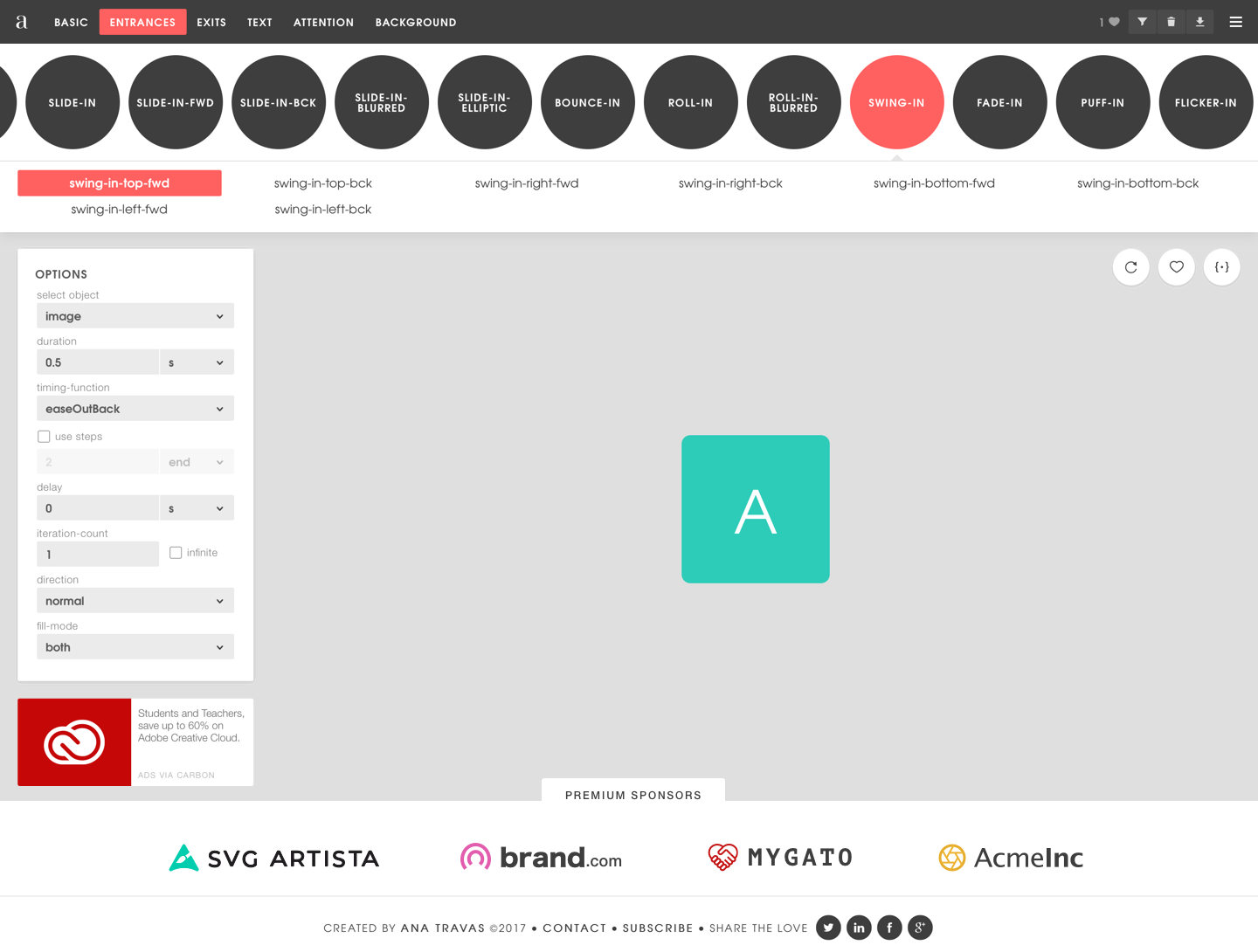
Animista is a place where you can play with a collection of pre-made CSS animations, tweak them and get only those you will actually use.
Animista started out as a small side-project of mine. As I was increasingly using CSS animations, I thought it would come in handy to have them organised in a meaningful and accessible way so that they can be easily reused on different projects.
The idea was to create a playground of a sorts where a collection of pre-made animations could be tested and tweaked before actually using them. Seeing how various options like easing, delay, duration and others affect the animation proved to be very useful. And basically that is how Animista was born.
I have been using Animista for a while now and I hope some of you will find it useful as well. It is still very much a work in progress and hopefully it will evolve over the time :)
Huge thanks to @sergej108 for helping me out with the JS part and for supporting and encouraging me to publish this project. Animista wouldn't be possible without him.
Get in touch
Should you decide to use Animista for your next cool project or have any suggestions/feedback it would be awesome if you gave me a shout at cssanimista(at)gmail.com!
How to
- PlaySo this is how it works… You start by browsing through animations and playing with various options like easing, delay, duration etc. You will be able to see how they affect the animation on the spot.
- LikeYou see something you like - just
it. Rinse and repeat until you are happy with your picks. You can see your favourites at any time by hitting the
button or click the
button to start from scratch.
- Copy / Download CodeWhen you are ready, head to download screen by clicking the
button or download link in main navigation. If you use Chrome browser, hit the download button and check your download folder. Boom - if everything went well the 'animista.css' file should be there. Otherwise you can simply copy the generated CSS code and paste it into your favourite code editor.
Few notes
Download feature relies on HTML5 FileSystem API and is supported in Chrome browser only. No worries, in other browsers you will have the option to copy the generated CSS code to clipboard.
Also, some of the animations are experimental and may not work as expected in older browsers no matter how you prefix them. Use your own judgement or better yet – consult the super-useful caniuse.com to check for browser support.
Brand Promotion
Promote your brand, product or service on Animista and reach thousands of web developers and designers from across the globe.
Animista is a high traffic niche web app that gets tens of thousands unique visitors montly. It has been voted both Product of the Week and Product of the Day on Product Hunt. It has also been featured in many industry-leading magazines and websites such as net magazine (print edition feature article), Creative Bloq, Smashing Magazine, CSS Tricks, Hongkiat ant others.
Brand placement
Premium sponsors are featured with a linked brand logo on Animista front page and other pages throughout the website. Number of Premium sponsor slots is limited so as to ensure the best possible exposure.

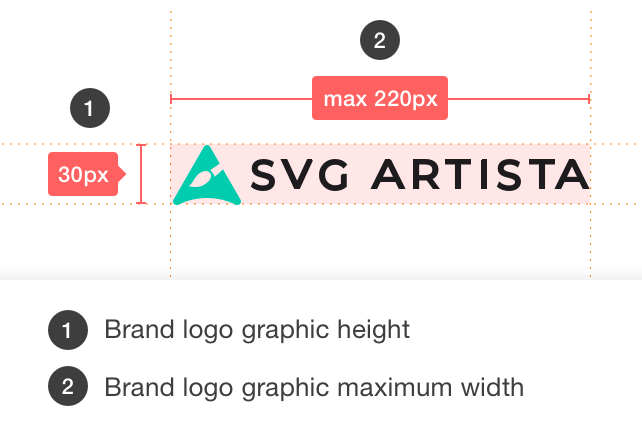
Brand logo graphic styleguide
Brand logo image has to be 30px high and maximum 220px wide (i.e. 60px and max. 440px for high PPI screens). Accepted image formats are *.svg, *.png and *.jpg. Here is the brand logo styleguide:

How to apply
If you are interested in promoting your brand on Animista, click the button below to fill out the application form.
If you have any questions contact us at cssanimista(at)gmail.com with a subject 'Brand Promotion'.
Animista Premium sponsors are handpicked. Tech related businesses are preferred although exceptions can be made. We reserve the right to turn down all inappropriate businesses.
Privacy Policy
Effective date: 26 December 2019
Animista collects some Personal Data from its Users.
TL;DR Version
Analytics
Google Analytics
Personal Data: Cookies; Usage Data
Advertising
BuySellAds
Personal Data collected: Cookies and Usage Data.
Managing contacts and sending messages
Mailchimp
Personal Data: email address
COMPLETE PRIVACY POLICY
Animista ("us", "we", or "our") operates the animista.net website (hereinafter referred to as the "Service").
This page informs you of our policies regarding the collection, use, and disclosure of personal data when you use our Service and the choices you have associated with that data.
We use your data to provide and improve the Service. By using the Service, you agree to the collection and use of information in accordance with this policy.
Definitions
Service
Service is the animista.net website/application.
Personal Data
Personal Data means data about a living individual who can be identified from those data (or from those and other information either in our possession or likely to come into our possession).
Usage Data
Usage Data is data collected automatically either generated by the use of the Service or from the Service infrastructure itself (for example, the duration of a page visit).
Cookies
Cookies are small files stored on your device (computer or mobile device).
Information Collection and Use
We collect several different types of information for various purposes to provide and improve our Service to you:
Personal Data
While using our Service, we may ask you to provide us with certain personally identifiable information that can be used to contact or identify you ("Personal Data"). Personally identifiable information may include, but is not limited to:
- Email address
- Cookies
- Usage Data
Usage Data
We may also collect information how the Service is accessed and used ("Usage Data"). This Usage Data may include information such as your computer's Internet Protocol address (e.g. IP address), browser type, browser version, the pages of our Service that you visit, the time and date of your visit, the time spent on those pages, unique device identifiers and other diagnostic data.
Tracking and Cookies Data
We use cookies and similar tracking technologies to track the activity on our Service and we hold certain information.
Cookies are files with a small amount of data which may include an anonymous unique identifier. Cookies are sent to your browser from a website and stored on your device. Other tracking technologies are also used such as beacons, tags and scripts to collect and track information and to improve and analyse our Service.
You can instruct your browser to refuse all cookies or to indicate when a cookie is being sent. However, if you do not accept cookies, you may not be able to use some portions of our Service.
Use of Data
Animista uses the collected data for various purposes:
- To provide and maintain the Service
- To notify you about changes to our Service
- To allow you to participate in interactive features of our Service when you choose to do so
- To provide customer care and support
- To provide analysis or valuable information so that we can improve the Service
- To monitor the usage of the Service
- To detect, prevent and address technical issues
Transfer Of Data
Your information, including Personal Data, may be transferred to and maintained on computers located outside of your state, province, country or other governmental jurisdiction where the data protection laws may differ than those from your jurisdiction.
Your consent to this Privacy Policy followed by your submission of such information represents your agreement to that transfer.
Animista will take all steps reasonably necessary to ensure that your data is treated securely and in accordance with this Privacy Policy and no transfer of your Personal Data will take place to an organization or a country unless there are adequate controls in place including the security of your data and other personal information.
Disclosure Of Data
Animista may disclose your Personal Data in the good faith belief that such action is necessary to:
- To comply with a legal obligation
- To protect and defend the rights or property of Animista
- To prevent or investigate possible wrongdoing in connection with the Service
- To protect the personal safety of users of the Service or the public
- To protect against legal liability
As an European citizen, under GDPR, you have certain individual rights. You can learn more about these guides in the GDPR Guide.
Security of Data
The security of your data is important to us but remember that no method of transmission over the Internet or method of electronic storage is 100% secure. While we strive to use commercially acceptable means to protect your Personal Data, we cannot guarantee its absolute security.
Service Providers
We may employ third party companies and individuals to facilitate our Service ("Service Providers"), to provide the Service on our behalf, to perform Service-related services or to assist us in analyzing how our Service is used.
These third parties have access to your Personal Data only to perform these tasks on our behalf and are obligated not to disclose or use it for any other purpose.
Analytics
We may use third-party Service Providers to monitor and analyze the use of our Service.
Google Analytics (Google LLC)
Google Analytics is a web analysis service provided by Google LLC (“Google”). Google utilizes the Data collected to track and examine the use of Animista, to prepare reports on its activities and share them with other Google services.
Google may use the Data collected to contextualize and personalize the ads of its own advertising network.
Personal Data collected: Cookies; Usage Data.
Place of processing: United States – Privacy Policy – Opt Out. Privacy Shield participant.
Advertising
This type of service allows User Data to be utilized for advertising communication purposes displayed in the form of banners and other advertisements on this Website, possibly based on User interests.
This does not mean that all Personal Data are used for this purpose. Information and conditions of use are shown below. Some of the services listed below may use Cookies to identify Users or they may use the behavioral retargeting technique, i.e. displaying ads tailored to the User’s interests and behavior, including those detected outside this Website. For more information, please check the privacy policies of the relevant services.
In addition to any opt-out offered by any of the services below, the User may opt out of a third-party service's use of cookies by visiting the Network Advertising Initiative opt-out page.
BuySellAds (BuySellAds.com Inc.)
BuySellAds is an advertising service provided by BuySellAds.com Inc.
Personal Data collected: Cookies and Usage Data.
Place of processing: United States – Privacy Policy.
Managing contacts and sending messages
This type of service makes it possible to manage a database of email contacts, phone contacts or any other contact information to communicate with the User.
These services may also collect data concerning the date and time when the message was viewed by the User, as well as when the User interacted with it, such as by clicking on links included in the message.
Mailchimp (The Rocket Science Group LLC)
Mailchimp is an email address management and message sending service provided by The Rocket Science Group LLC.
Personal Data collected: email address.
Place of processing: United States – Privacy Policy. Privacy Shield participant.
Links to Other Sites
Our Service may contain links to other sites that are not operated by us. If you click a third party link, you will be directed to that third party's site. We strongly advise you to review the Privacy Policy of every site you visit.
We have no control over and assume no responsibility for the content, privacy policies or practices of any third party sites or services.
Children's Privacy
Our Service does not address anyone under the age of 18 ("Children").
We do not knowingly collect personally identifiable information from anyone under the age of 18. If you are a parent or guardian and you are aware that your Child has provided us with Personal Data, please contact us. If we become aware that we have collected Personal Data from children without verification of parental consent, we take steps to remove that information from our servers.
Changes to This Privacy Policy
We may update our Privacy Policy from time to time. We will notify you of any changes by posting the new Privacy Policy on this page.
You are advised to review this Privacy Policy periodically for any changes. Changes to this Privacy Policy are effective when they are posted on this page.
Contact Us
If you have any questions about this Privacy Policy, please contact us by email: cssanimista@gmail.com
License
All CSS animations generated with Animista.net are free for personal and commercial usage and are licensed under FreeBSD license.
FreeBSD License
Copyright 2017 Ana Travas
Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met:
- Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer.
- Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution.
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT HOLDER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.

